Es más fácil hacerlo que explicarlo, pero lo intentaré.
Cogemos una fotografía, en este caso no vale cualquiera, tiene que ser una que se preste a ello. Y por supuesto antes de empezar a enredar con ella hay que tener las ideas un poco claras.
Lo que he aprendido es que "los cortes" tienen que guardar una proporción, tener una cierta armonía, ya que sino rompemos la estética tanto de la foto como del resultado.
Este fue mi primer intento en este tipo de composiciones, pero como veis no queda bien, tiene un algo que no la hace atractiva. Le falta simetría.
Para hacer este tutorial he escogido estas hermosas frutas.
Estoy trabajando con un formato de 3000 x 2000px y photoshop CS2.
Le damos nuestro toque personal a la fotografía, en este caso me he decantado por unos tonos verdes.
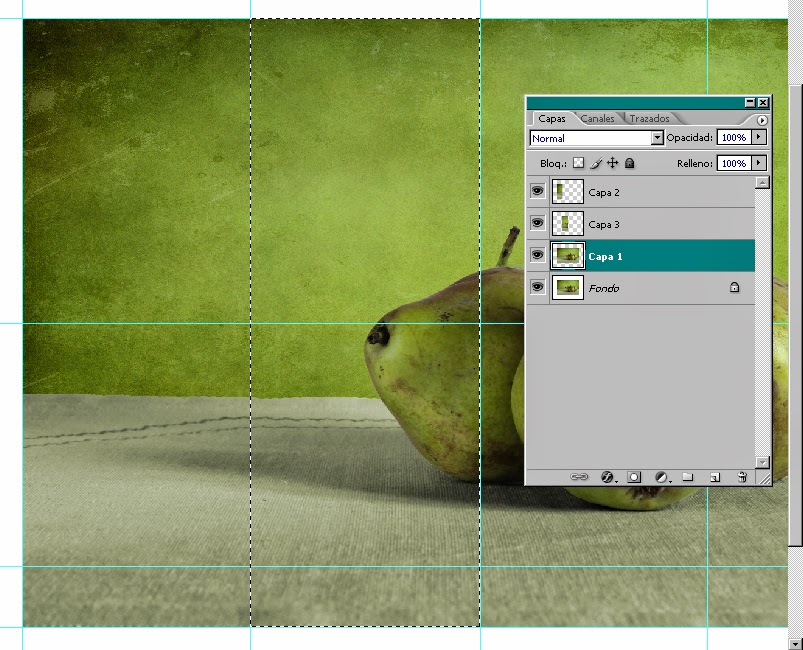
Cuando estamos contentos con el resultado acoplamos las capas para "empezar de 0". Le añadimos unas guías para marcarnos las pautas que nos servirán para trabajar con la imagen y ponerle algún marco decorativo. El formato de la imagen nos puede dar una idea; al ser de 3000px de ancho se pusieron guías a itervalos de 750 px. (En la imagen se ve un poco más oscura la zona que voy a trabajar con otros tonos o texturas)
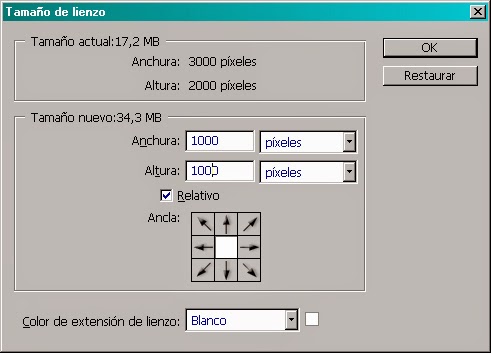
Para seguir con el trabajo debemos aumentar el lienzo. En este caso 1000px, lo que sobre ya se recortará más tarde.
Ahora siguiendo las guías vamos haciendo los rectángulos. Es importante situarse en la capa que tiene la imagen completa, desde ahí vamos seleccionado zonas y copiándolas y pegándolas.
1º.- Nos situamos en la capa que tiene la imagen completa
2º.- Con la herramienta marco y orientándonos con las guías hacemos un rectángulo. Lo copiamos (Ctrl + C) y lo pegamos (Ctrl + V), automáticamente ya nos coloca el panel en una capa nueva.
3º.- Volvemos a la imagen completa y seleccionamos en siguiente rectángulo y así hasta tenerlos todos.
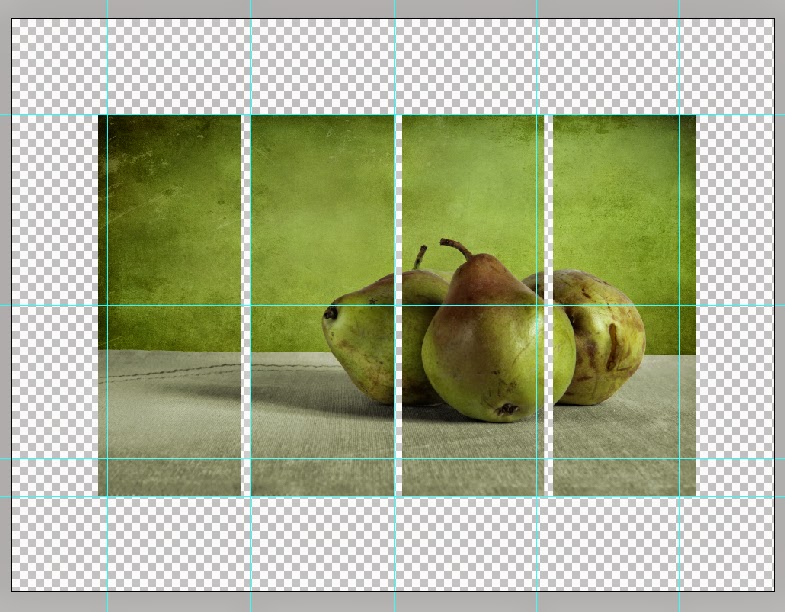
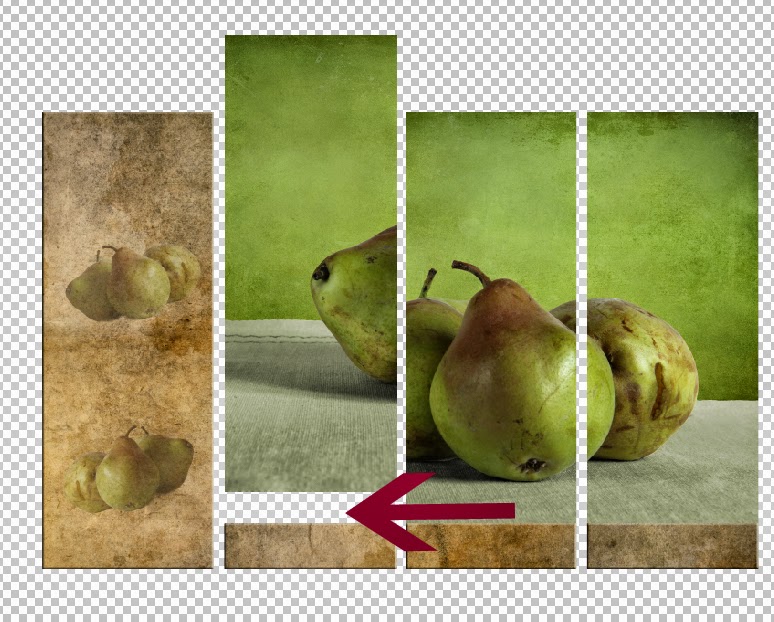
Una vez que están seleccionados ya podemos separarlos con la herramienta mover. La anchura de la separación ya va en gustos.Como veis en la parte de abajo las guías están más juntas. Está reservada a la creación artística. En este caso me pareció que la parte izquierda y la zona de abajo se podrían modificar.
La parte izquierda ya la tenemos en una capa, ahora tenemos que guardar en capas los otros rectángulos, los que formarán el zócalo y lo hacemos de la misma manera que hemos hecho los paneles.
Repito que es más fácil hacerlo que explicarlo.
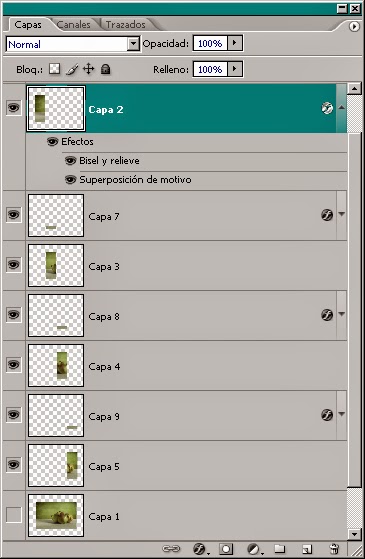
En un principio se aplica estilo de capa a los rectángulos de abajo. ya sabéis que sólo es necesario aplicárselo a uno de ellos, luego pulsando la tecla ALT y arrastrando la ' f ' se aplica a los demás.
Tenemos una primera opción. Hemos aplicado un Estilo de capa-Superponer motivo a la parte baja y a la zona de la izquierda. Todavía le faltan varios retoques pero así vemos si nos gusta como queda o si queremos otra opción.
Y otra opción es sustituir el motivo por una textura.
Personalmente me quedo con la opción de la textura. Para cambiar el motivo por textura, sólo tenemos que eliminar ese efecto de capa y pegar una textura.
1º.- Copiamos un textura de un tamaño que cubra más o menos la imagen.
2º.- Seleccionamos la capa que tenga la zona que queremos cubrir (Ctrl + clic en la miniatura de la capa) y a continuación vamos a Edición Pegar dentro. La textura sólo se verá en la zona seleccionada, o sea, nuestros zócalos.

Nuestro trabajo ya va tomando cuerpo. Los paneles se puede desplazar arriba o abajo, se puede quitar/borrar una banda de la parte de arriba o de abajo... Si movemos los paneles hay que tener en cuenta que los tenemos en dos partes, y por lo tanto habría que mover las dos a la vez o el zócalo se quedaría descolocado.
Creo a partir de este punto hay que seguir la creatividad. De todas formas para los que estáis empezando os doy unas pautas.
Llegados a este punto y si estáis conformes lo mejor es juntar cada panel con su zócalo. Ya sabéis, los seleccionáis (nos ponemos en la primera capa y con la tecla MAY pulsamos en la otra capa, así se seleccionan las dos) y pulsáis Crtl + E. Así los podemos desplazar o bien aplicar algún estilo de capa a todo el conjunto.
Podemos hacer algo así.
En la zona en la que subimos el zócalo hay que eliminar la parte de la imagen que "asoma"
Después de algún que otro retoque tenemos ya los paneles terminados. Sólo nos falta poner un fondo acorde con lo que tenemos. El zócalo de la zona superior no es más que su "gemelo" de abajo (copiar y pegar)
Añadir que se ha aplicado una sombra paralela a cada uno de los paneles. Poniendo una distancia de 25 px y un ángulo de 45º dejando los demás valores sin tocar. También se le ha añadido Bisel y relieve con un tamaño de 20 px. (Acordaros que estamos trabajando con una imagen de 3000 x 2000 px. y que con otro tamaño de imagen estos valores no funcionarán)
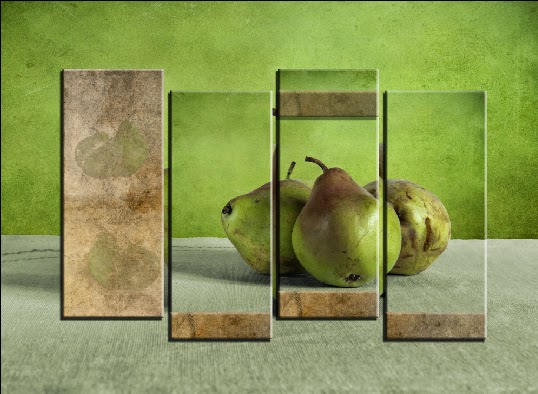
En este caso he probado algo que en otras fotos no ha funcionado pero que aquí no queda nada mal. Se trata de poner como fondo la misma imagen aumentando su tamaño para que cubra el fondo.
Podemos hacer algo así.
En la zona en la que subimos el zócalo hay que eliminar la parte de la imagen que "asoma"
Después de algún que otro retoque tenemos ya los paneles terminados. Sólo nos falta poner un fondo acorde con lo que tenemos. El zócalo de la zona superior no es más que su "gemelo" de abajo (copiar y pegar)
Añadir que se ha aplicado una sombra paralela a cada uno de los paneles. Poniendo una distancia de 25 px y un ángulo de 45º dejando los demás valores sin tocar. También se le ha añadido Bisel y relieve con un tamaño de 20 px. (Acordaros que estamos trabajando con una imagen de 3000 x 2000 px. y que con otro tamaño de imagen estos valores no funcionarán)
En este caso he probado algo que en otras fotos no ha funcionado pero que aquí no queda nada mal. Se trata de poner como fondo la misma imagen aumentando su tamaño para que cubra el fondo.
Queda un efecto simpático.
Por regla general suele funcionar bien un fondo sencillo. El trabajo ya está hecho y el fondo no le debe quitar protagonismo.
Y este es el resultado. Espero que os haya gustado y practiquéis esta técnica que es muy entretenida.
He de decir que ha sido el tutorial más laborioso que he hecho. Si tenéis alguna duda o algo no está claro no dudéis en comentarlo.
Un saludo
___________________